Why make an app?
There are many ways apps can help in your digital strategy.
If your language group does not have a dedicated Bible app with menus in the language and colors and graphics specifically chosen according to their preferences, that would be a great place to start. Scripture App Builder (SAB) makes it easy to create Bible apps that are tailord to your group’s needs, and the documentation is expressly for this use case. To get started, go to the Scripture App Builder site and work through the documentation there. Contact us if you need help.
Scripture App Builder makes it easy to make another kind of app that many workers find is just what they need. The documentation will get you there, but many people find it greatly helps to see an example of the end result and how easy it is to create an app that really reflects your context. This page gives you a quick overview of the basics of creating this kind of app, while leaning heavily on the existing documentation.
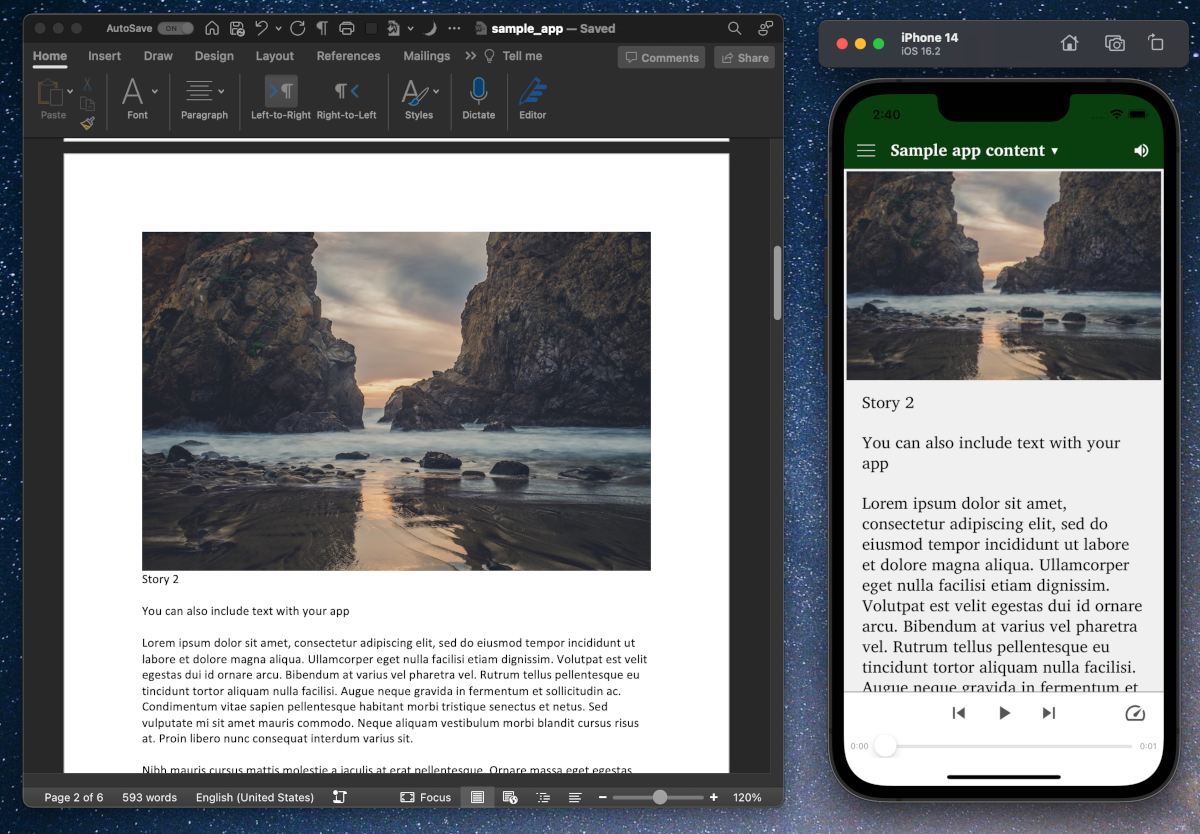
Download the Word document, audio files, and video that serves as the source files for the sample app to see how everything fits together.
As you look at this example, imagine a series of Bible stories, teachings, a podcast, or other audio content in place of the pages in this Word doc with appropriate images for your context. You can insert the text of the material in the app, and you can also do a very oral-learner oriented app with very minimal text, as shown on some pages of this app.
No-code app?
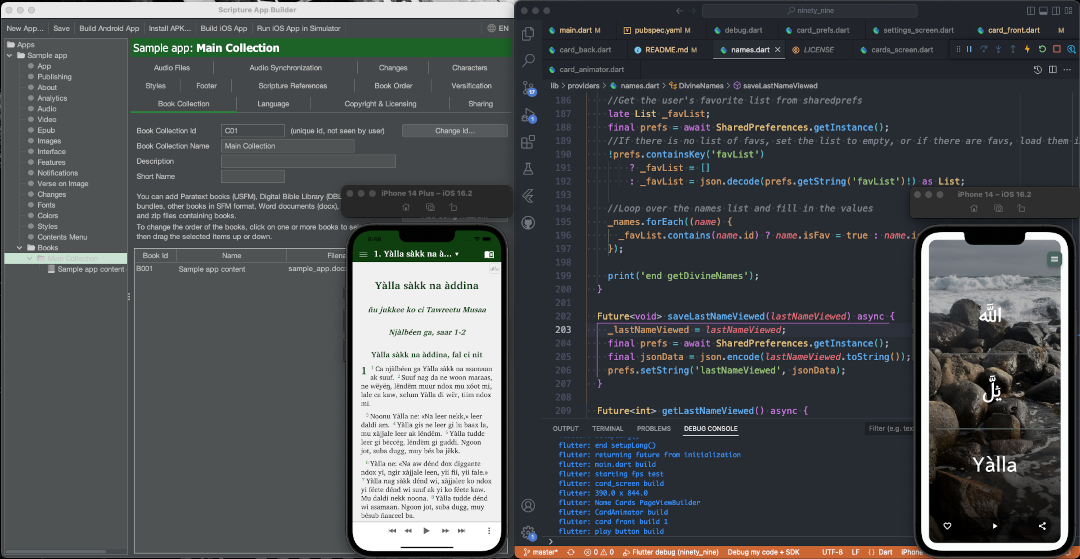
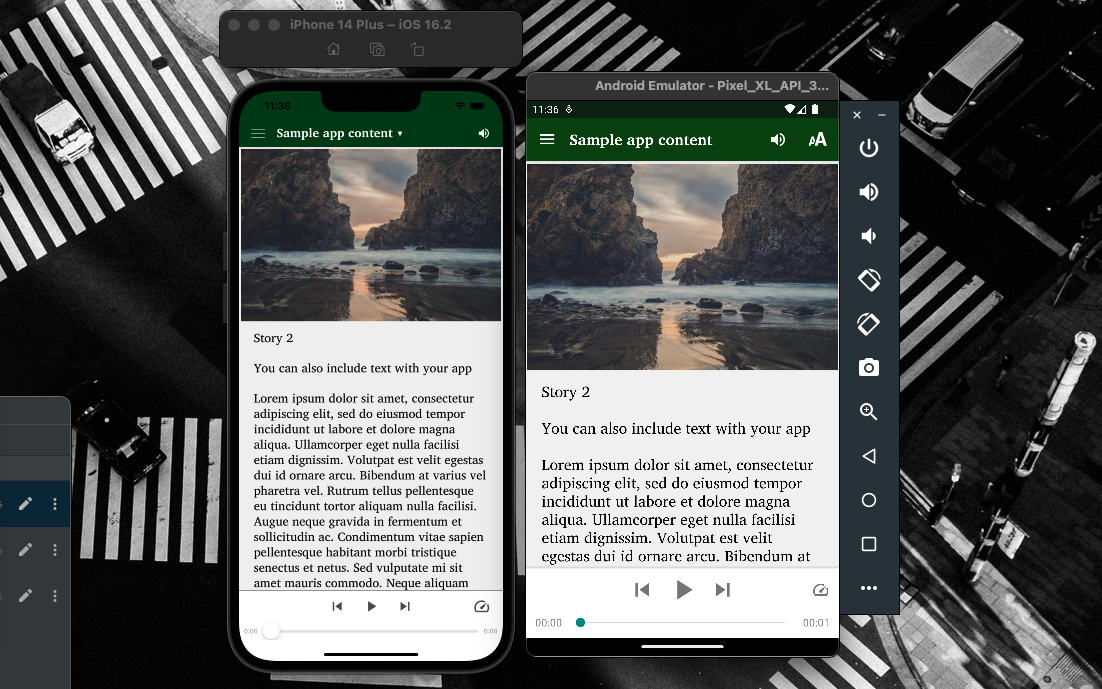
Traditionally apps are made with ‘code’ – instructions in a programming language. A no-code app is an app made with a tool like Scripture App Builder that makes app-building possible for someone who has not learned any programming languages. On the left is a no-code app made with Scripture App Builder – on the right an app made by coding, or programming, with Flutter.
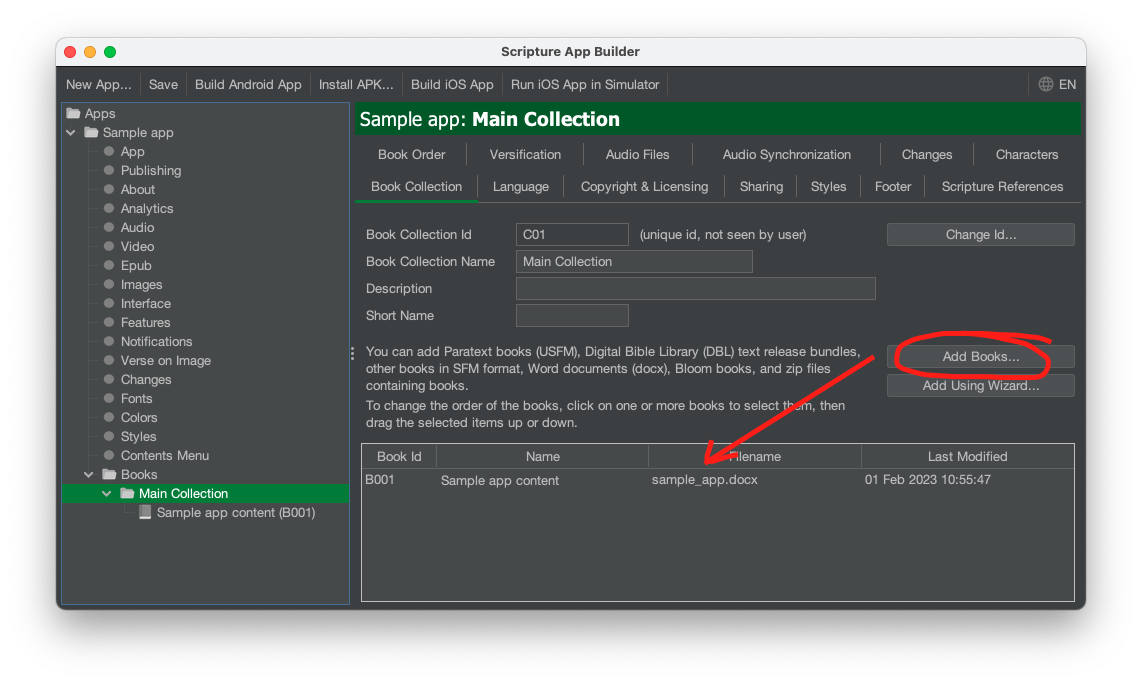
After carefully following the installation instructions on the Documentation page of the SAB site, go to the Building Apps document on the same page. Scroll down to section 2, How to build your first app, and when it comes to adding books, insert the Word document linked above.
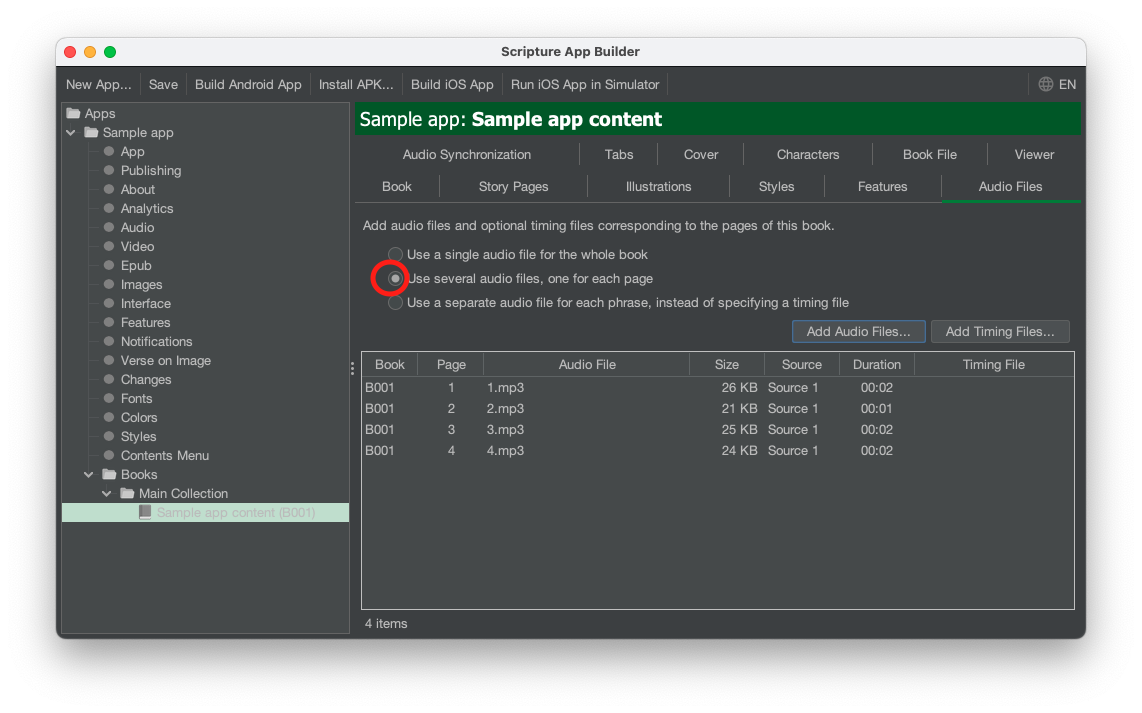
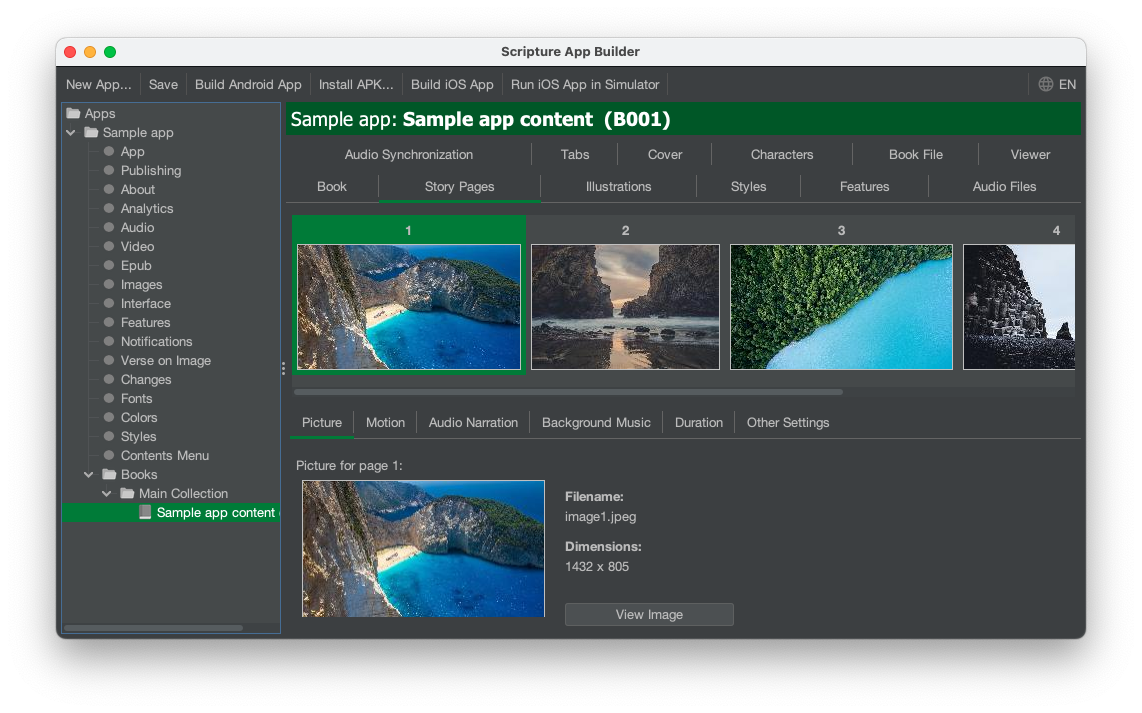
Click on the sample app document at the left, and then on Audio Files at the right. Click on Use several audio files, one for each page. Add the audio files by clicking on Add Audio Files. SAB should see the file names and know to add 1.mp3 to page 1, 2.mp3 to page 2, etc. When it comes to your own material, if your filenames are different for your audio files, no need to change them, you can just associate your files with the right page by double clicking each audio file in this view.
Take a look at the Word doc. SAB allows you to just insert pictures directly into the doc, paste your text, and separate pages with a hard page break. Videos are a bit different – you have to add them in SAB and then reference them in the Word doc.
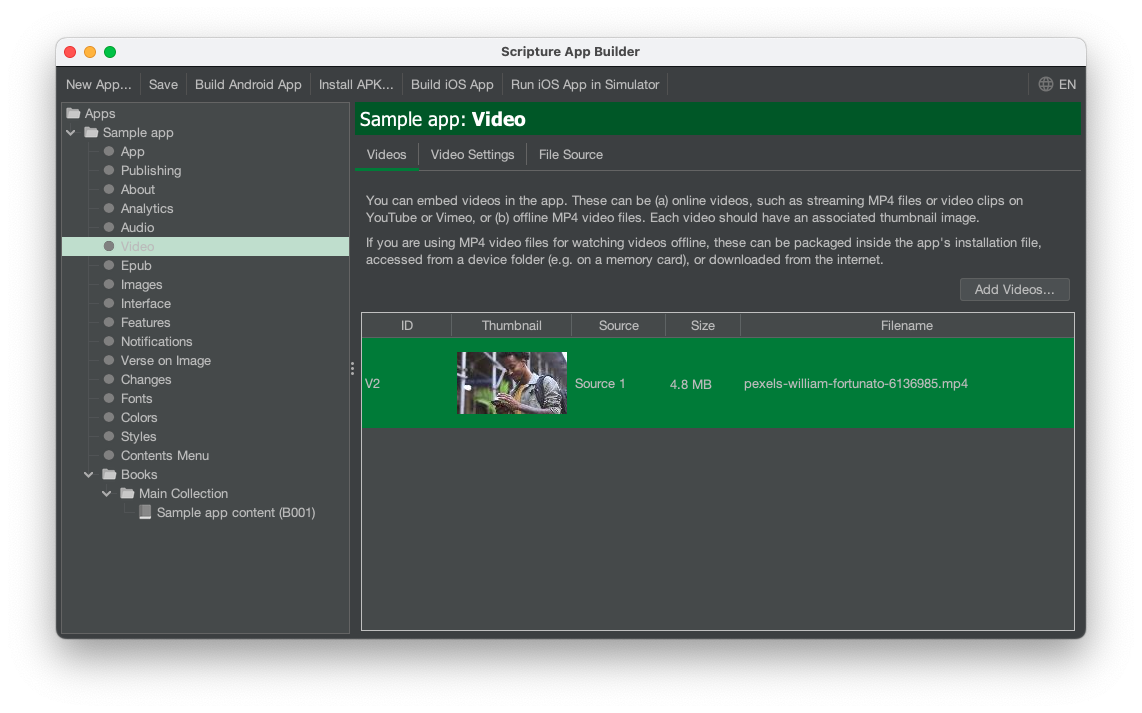
You can add the video in the Video section of SAB. Make sure you note the ID of the video in SAB – here it is V2. Look in the word doc – on the fifth page, you’ll see just the text:
VIDEO:V2
That’s how SAB knows to put the video referenced by ID on that page.
Be sure to check out the Story Pages page of the content. You can change lots of features there, add motion, add background music, and more!
Wrapping up
This is just a start. Hopefully this high-level overview will inspire you to get started and try app-building for yourself with your content!
Look in the docs for more including how to:
- add custom menus,
- include translations for the interface in your language,
- provide highlighting the text that follows along with the audio,
- release your apps to the Google Play and App Store for iOS,
- and keep track of how many people are downloading and using your new apps.
Keep following the along with the Scripture App Builder instructions through to building, testing, and distributing your app on the app stores.
We are looking forward to seeing what your team comes up with!